Come scegliere i colori giusti per il tuo sito?
E 'difficile trovare i colori giusti per il vostro sito web se non sei un graphic designer. Selezionare i colori coerenti e armoniosi è fondamentale per il vostro sito web per essere attraente e professionale. Ogni colore innesca un'emozione. Se i colori del vostro sito non sono coerenti con la vostra identità aziendale, la sensazione di visitatori sarà distorta. Per alcune persone, può anche essere scoraggiante. Ci sono codici di colore che si deve osservare. In questo articolo, esploreremo ciò che il significato dei colori per il tuo sito!
I colori e la vostra identità visiva
E 'importante che i colori siano coerenti con la vostra identità aziendale. Se si è utilizzato il vostro logo in blu, usare i colori blu e complementari nel tuo sito. Non provare a mescolare troppi colori. Generalmente, non dovrebbe superare più di 3 colori in un grafico: 1-2 colori dominanti e da 1 a 2 colori complementari (ad esempio grigio o una variazione dei colori dominanti).
I colori "invito all'azione"
Il "call to action" (invito ad agire) sono gli elementi di navigazione sul tuo sito che spingerà i visitatori a fare clic. Ad esempio, i pulsanti di tipo "Buy", "Colgo l'occasione", "Vedi tutto" o "Ordine! "E 'importante trovare un bel colore e integra i colori dominanti per questo tipo di elemento.
Come scegliere i colori giusti?
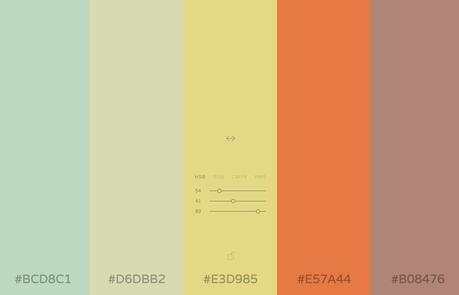
Ogni colore emana un emozione, ecco alcuni suggerimenti per la scelta dei colori giusti per il vostro business:
Rosso, arancio e giallo: i colori sono forti e vibrante. Il rosso evoca azione, dinamismo e potenza. L'arancione è un colore un po 'meno aggressiva, che rilascia anche l'energia, il dinamismo. E 'opportuno promuovere arancione a rosso, perché il rosso può essere aggressivo e dovrebbe essere usato con parsimonia. Il giallo è più gay e evoca le vacanze, sole e felicità. Questi tre colori sono perfetti per incrementare il tuo sito.

Verde, blu, viola: il verde è un colore zen, naturale, ecologico, mentre il colore blu è una calma, rilassante e rassicurante. Questi due colori sono facili da usare su un sito perché non sono aggressivi e possono essere utilizzati con variazioni tonali. Il viola è un colore romantico, femminile ma anche di relax e tranquillità.
Grigio, nero, bianco: questi colori sono molto convenienti perché sono colorati tappeto e che possono benissimo essere combinati con altri colori. Si consiglia di utilizzare il bianco nel vostro sito per mantenere la chiarezza. Un testo su sfondo bianco è più leggibile che su uno sfondo colorato. Nero e grigio sono i colori più forti e andando molto bene per i titoli e sottotitoli. Essi sono regolarmente utilizzati per delimitare la fine di un sito, il "piè di pagina" (il piede) del tuo sito.
Vedi articoli successivi

Intervista con Florian DELPECH cofondatore webgenie.fr
pubblicato su 30/11/-0001
Sono Florian Delpech. Dopo una laurea in sviluppo web, I&# 39; lavorato 4 anni in diverse aziende. In ciascuna delle mie esperienze, I&# 39; stato frustrato d&# 39; essere responsabile, di dover fare le cose in fretta per arrivare nel bilancio. C&# 39; per questo ho&# 39; ho deciso di lanciare le mie idee...

Creazione di siti web auto imprenditore
pubblicato su 30/11/-0001
Perchè creare un sito web quando si è auto appaltatore? Hai avuto un progetto e di aver preso il grande passo: ora avete lo status di auto-imprenditore. La tua nuova sfida è quella di trovare i clienti e la loro fiducia. strumenti di marketing che le grandi aziende utilizzano in genere costano molto costosi...

Creazione del sito web per l'associazione
pubblicato su 30/11/-0001
Perchè creare un sito web per l'associazione? Un'associazione nello stesso modo in cui una società ha bisogno di comunicare. Ad esempio, si deve mantenere i suoi membri informati delle attività o progetti in corso, informare le date delle riunioni, per chiedere contributi, etc. In parallelo, l'associazione...
I nostri servizi
l'azienda
Tutti i diritti riservati Webgenie 2019